你也使用过这款产品吗?欢迎分享你的见解
与大家分享你的见解、观点、比较或使用心得
雷达评级
A
用户规模
-
产品上线
-
商品参数
商品介绍
悟空CRM主做开源CRM系统
JAVA与PHP双语言系统。
分别为
JAVA SPring框架
PHP think框架
JAVA: jfinal3.8 JF
功能模块拥有客户管理、商机管理、合同模块、发票模块、回款模块、日志模块、审批模块,知识库,邮件的收发集成功能,项目管理模块、呼叫中心模块、HR人力资源系统,进销存系统、 名片小程序与表单 、多公海模块。
除此之外,有APP移动端(安卓+IOS)、也可以钉钉端对接,企业微信对接等。
以下是详细架构截图
悟空CRM采用全新的前后端分离模式,本仓库代码中已集成前端vue打包后文件,可免去打包操作
如需调整前端代码,请单独下载前端代码,前端代码在根目录的ux文件夹中
核心框架:jfinal3.8
缓存:redis caffeine
数据库连接池:Druid
工具类:hutool,fastjson,poi-ooxml
定时任务:jfinal-cron
项目构建工具:maven
Web容器:tomcat,undertow(默认)
前端MVVM框架:Vue.JS 2.5.x
路由:Vue-Router 3.x
数据交互:Axios
UI框架:Element-UI 2.6.3
1、配置java运行环境,redis环境,mysql环境。
2、将目录doc下的crm9.sql导入到数据库( 初始化安装只需要导入crm9.sql就好了,更新代码导入对应日期的sql文件)。
3、修改resources/config/crm9-config.txt下的数据库配置文件。 4、修改resources/config/redis.json下的redis连接文件 5、undertow启动端口号在resources/config/undertow.txt下修改。
默认账号 admin 默认密码 123456
本项目JDK要求JDK8及以上
<dependency> <groupId>com.jfinal</groupId> <artifactId>jfinal-undertow</artifactId> <version>1.9</version> </dependency>
取消以上代码的注释,将tomcat的pom依赖javax.servlet.javax.servlet-api注释掉,打包方式改为jar 运行maven package,打包完成后
将上述打包命令生成的 crm9-release.zip 文件上传到服务器并解压,运行对应的72crm.sh/72crm.bat即可
<dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>4.0.1</version> <scope>provided</scope> </dependency>
取消以上代码的注释,将undertow的pom依赖com.jfinal.jfinal-undertow注释掉,并将com.kakarote.crm9.Application的main方法注释掉,打包方式改为war,
运行maven package命令,将war包放在tomcat/webapps目录下
项目默认是ROOT.war,若需要携带项目名,需要修改 ux/config/prod.env.js的BASE_API为'"/项目名/"',改动完成后需要重新打包替换到webapp下
项目webapp下自带打包后的前端代码,如果不需要对前端代码更改,直接访问即可
如果更改了前端代码,需要将打包后的dist下static文件夹和index.html替换到webapp下
ps:可以使用nginx代理静态文件,后台只做接口响应,项目本身设计是前后端完全分离的
安装node.js 前端部分是基于node.js上运行的,所以必须先安装node.js,版本要求为6.0以上
使用npm安装依赖 下载悟空CRM9.0前端代码; 可将代码放置在后端同级目录ux,执行命令安装依赖:
npm install修改内部配置 修改请求地址或域名:config/dev.env.js里修改BASE_API(开发环境服务端地址,默认localhost) 修改自定义端口:config/index.js里面的dev对象的port参数(默认8090,不建议修改)
npm run dev注意:前端服务启动,默认会占用8090端口,所以在启动前端服务之前,请确认8090端口没有被占用。 程序运行之前需搭建好Server端
PHP语言
悟空CRM采用全新的前后端分离模式,本仓库代码中已集成前端vue打包后文件,可免去打包操作
如需调整前端代码,请单独下载前端代码,前端代码在根目录的ux文件夹中
后端框架:ThinkPHP 5.0.2
前端MVVM框架:Vue.JS 2.5.x
路由:Vue-Router 3.x
数据交互:Axios
UI框架:Element-UI 2.6.3
悟空crm9.0的运行环境要求PHP5.6以上
代码中已集成前端vue打包后文件,可免去打包操作: 以本地(phpstudy集成环境)搭建举例: 下载悟空CRM9.0开源版,在服务器根目录(www目录)下创建72crm文件夹,并放置代码; 浏览器访问
http://localhost/72crm/index.php/admin/install/index.html
根据安装提示步骤,完成悟空CRM9.0 的部署安装
数据交互通过axios以及RESTful架构来实现 用户校验通过登录返回的auth_key放在header 值得注意的一点是:跨域的情况下,会有预请求OPTION的情况
服务端使用的框架为thinkphp5.0.2,搭建前请确保拥有lamp/lnmp/wamp环境。
这里所说的搭建其实就是把server框架放入WEB运行环境,并使用80端口。 导入服务端根文件夹数据库文件public/sql/5kcrm.sql,并修改config/database.php配置文件。
PHP >= 5.6.0 当访问 http://localhost/, 出现“悟空软件”即代表后端接口搭建成功。
安装node.js 前端部分是基于node.js上运行的,所以必须先安装node.js,版本要求为6.0以上
使用npm安装依赖 下载悟空CRM9.0前端代码; 可将代码放置在后端同级目录frontend,执行命令安装依赖:
npm install
修改内部配置 修改请求地址或域名:config/dev.env.js里修改BASE_API(开发环境服务端地址,默认localhost) 修改自定义端口:config/index.js里面的dev对象的port参数(默认8080,不建议修改)
npm run dev
注意:前端服务启动,默认会占用8080端口,所以在启动前端服务之前,请确认8080端口没有被占用。 程序运行之前需搭建好Server端
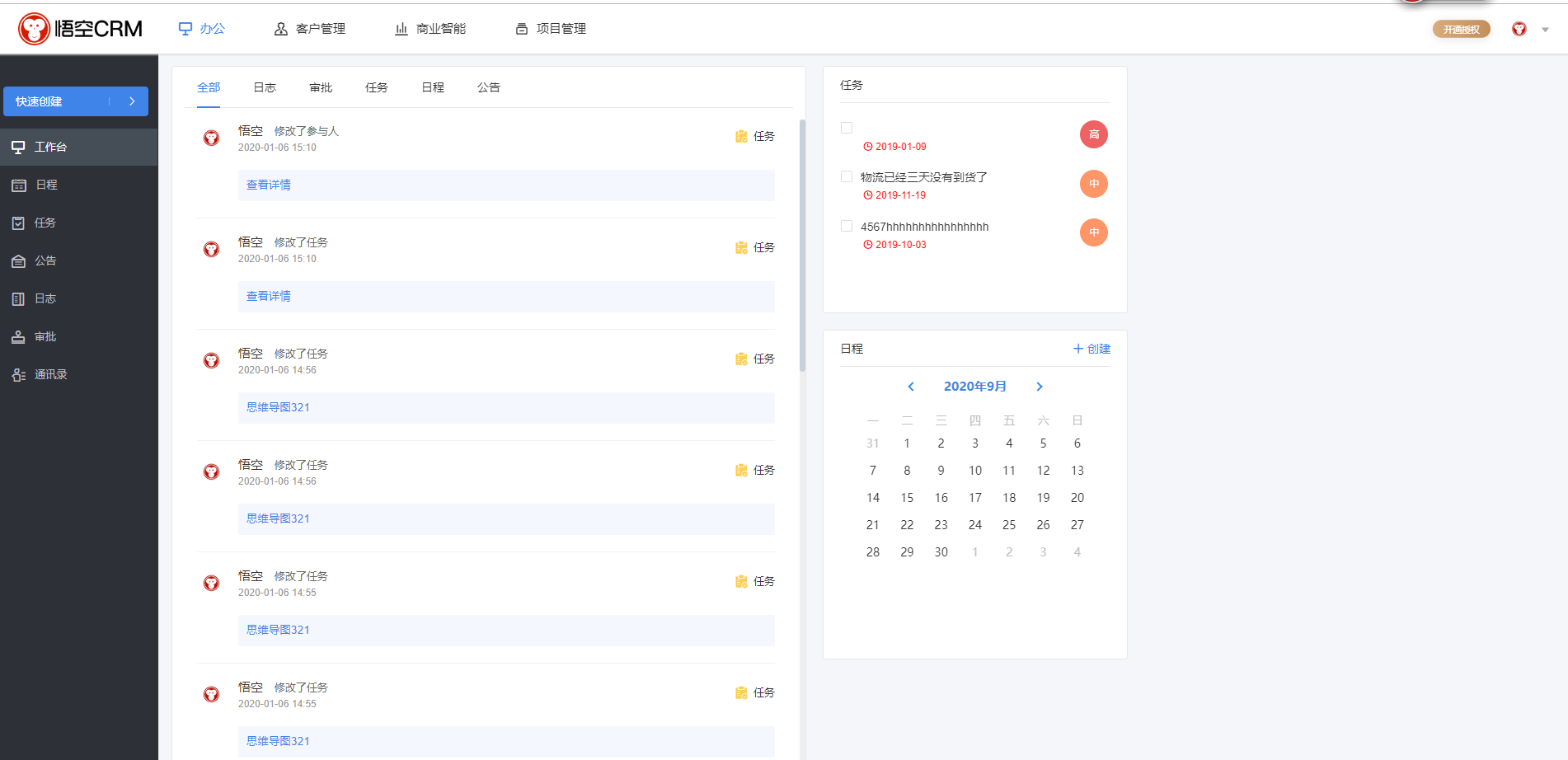
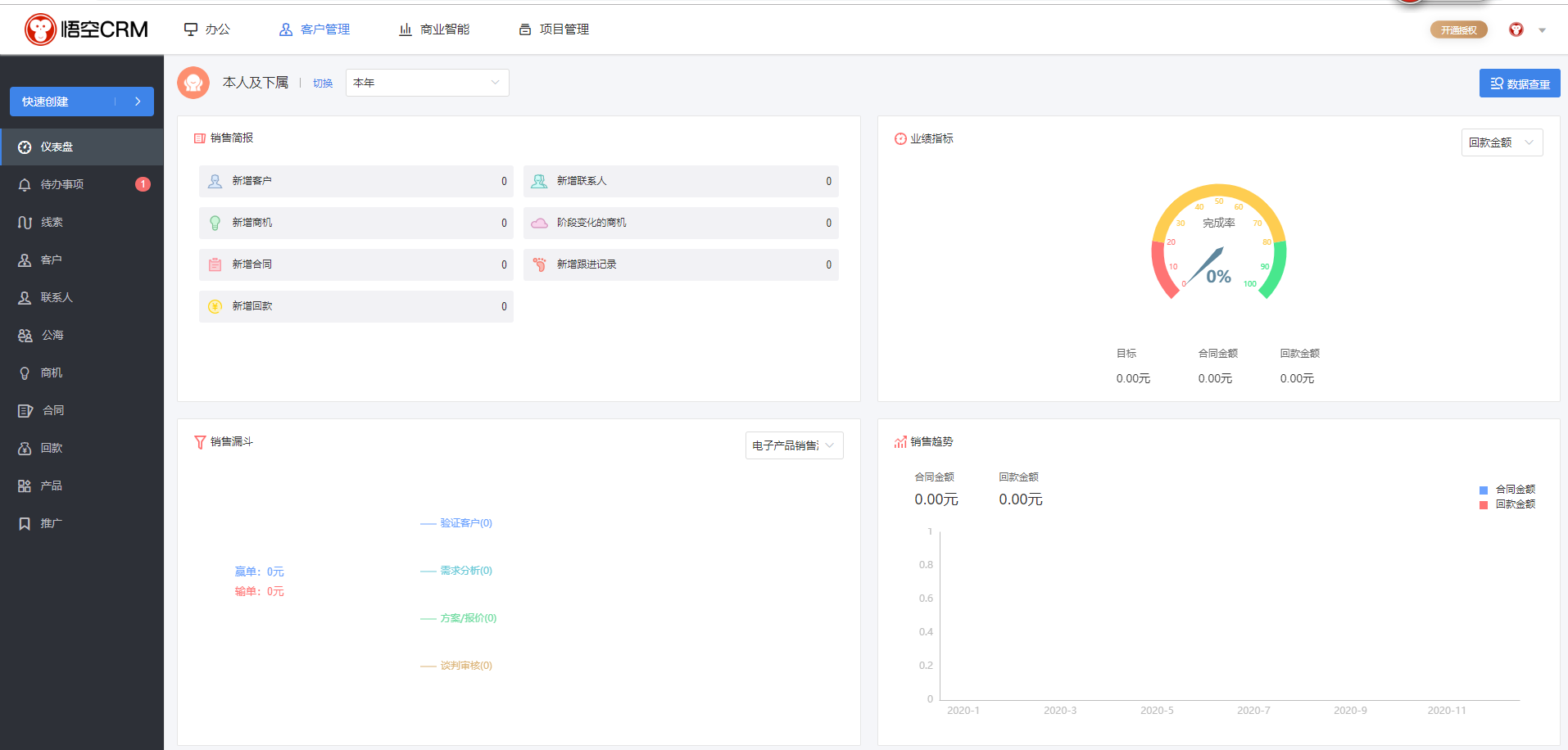
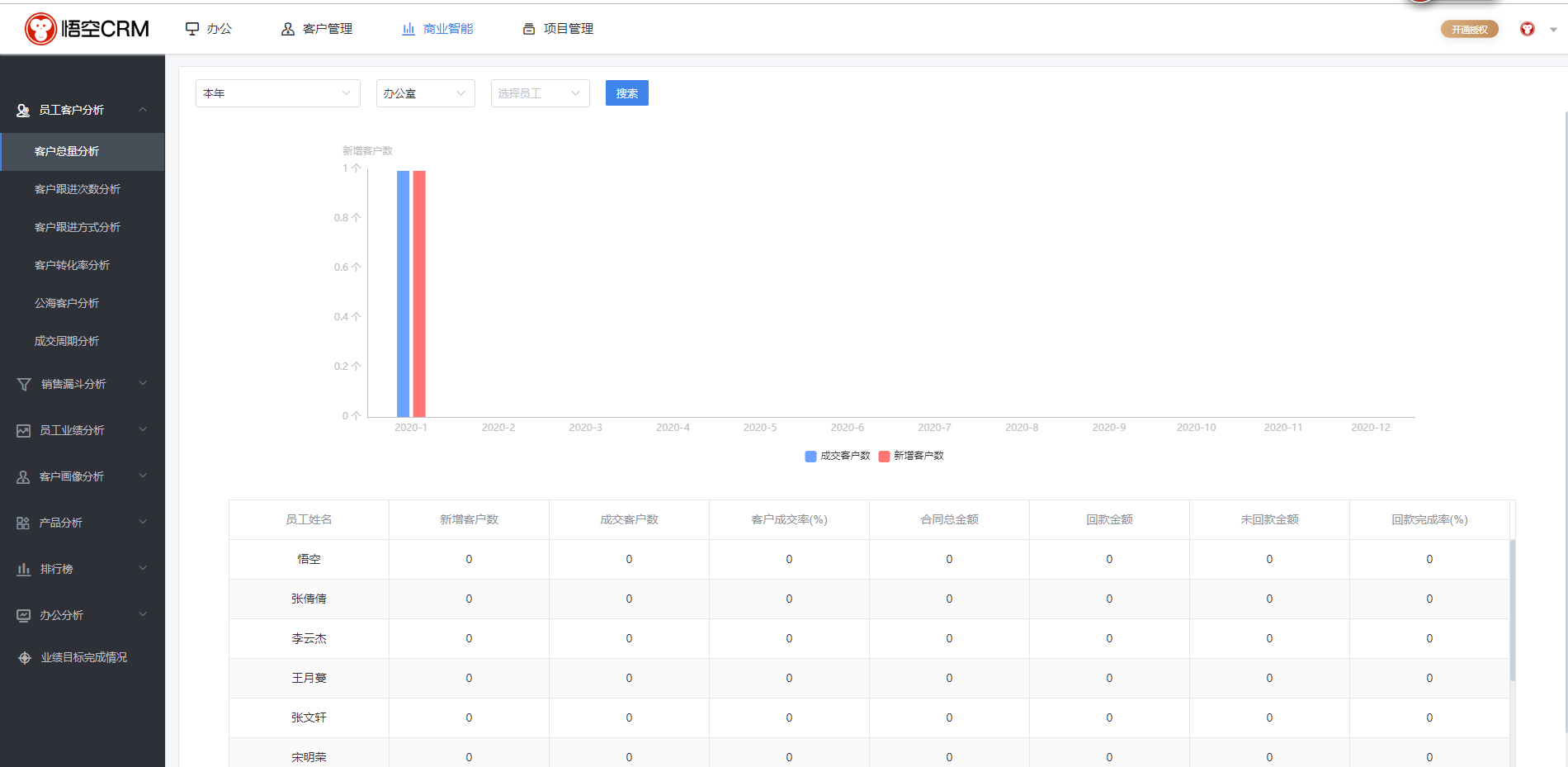
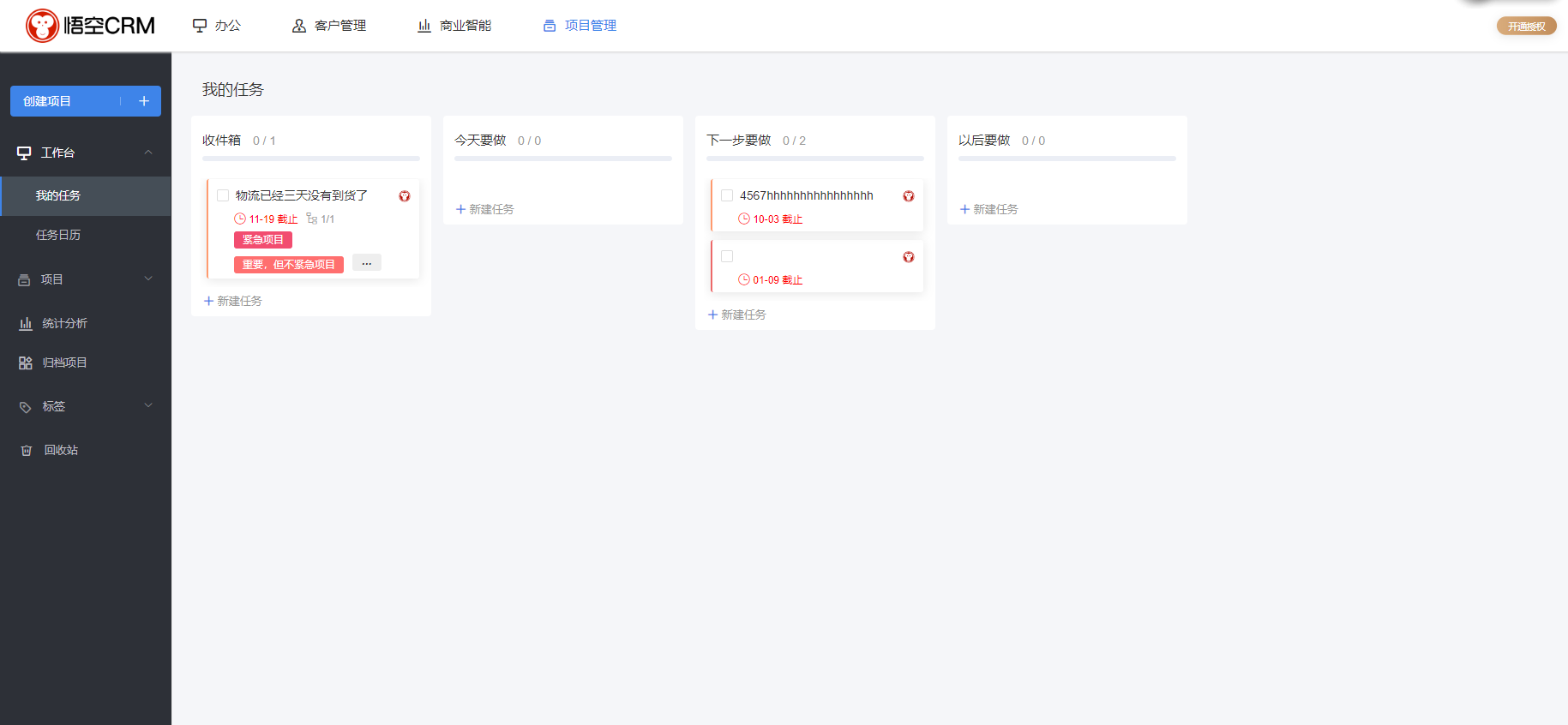
以下为悟空CRM9.0 部分功能系统截图




你也使用过这款产品吗?欢迎分享你的见解
与大家分享你的见解、观点、比较或使用心得