你也使用过这款产品吗?欢迎分享你的见解
与大家分享你的见解、观点、比较或使用心得
雷达评级
A
用户规模
-
产品上线
-
区别:
模拟测试工具往往只能定时去访问一些固定的页面,而 Browser Insight 记录的是真实用户操作轨迹,并实时抓取线上环境中发生的缓慢页面加载情况
特点:
01 用户体验监控,全面掌握 Web 应用交付质量
通过全量抓取用户端性能数据来度量用户实际体验,Bi 从快速定位问题的角度定义出“服务 器排队耗时”、“Web 应用程序耗时”、“网络耗时”、“网页加载耗时”、“资源加载耗时” 五大指标,同时根据 15 种不同指标、不同用户特征进行考量,找出需要优化的体验缺陷。

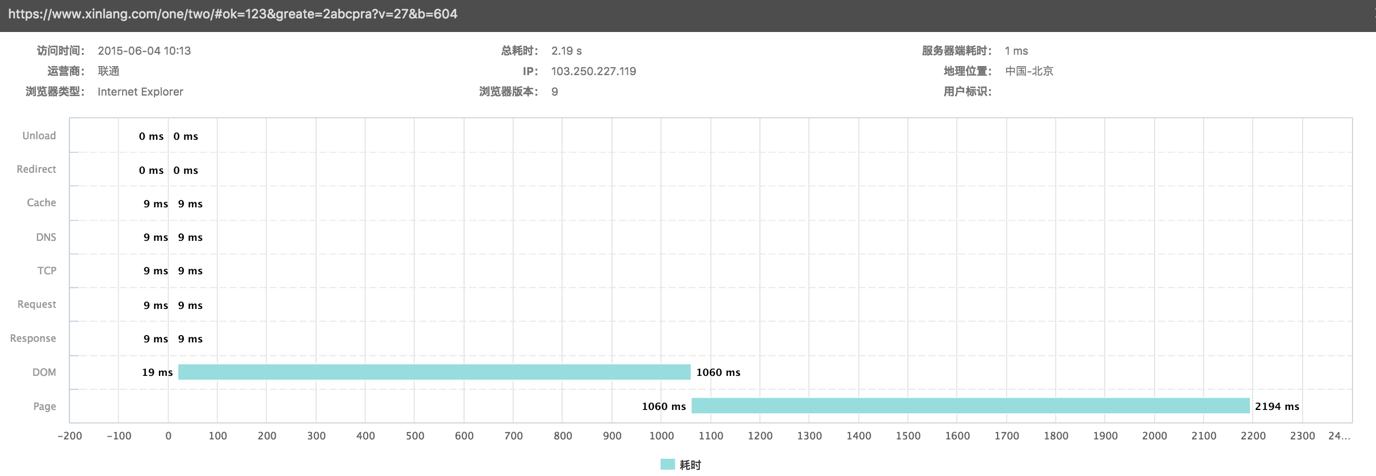
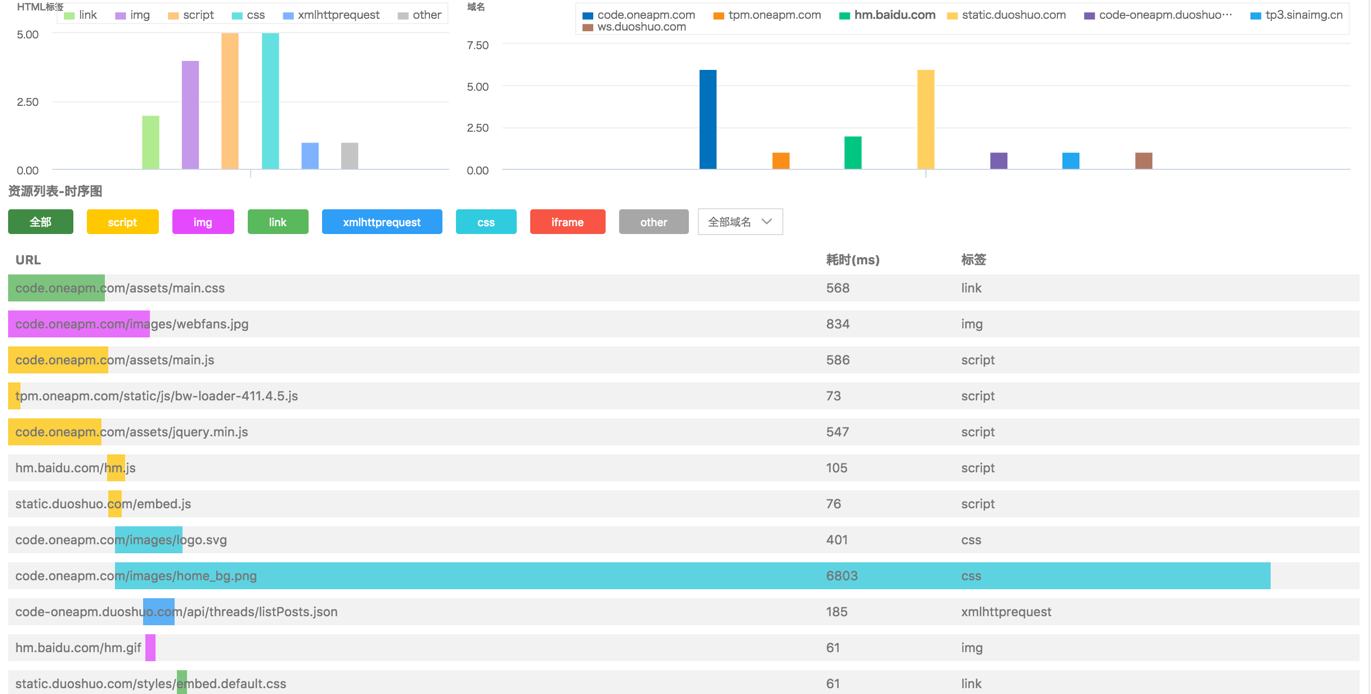
02 慢页面详情监控,准确定位故障根源
抓取缓慢用户请求的每一个细节,包括 : 用户访问时间、用户访问 IP、浏览器类型和版本号、 单次请求服务器响应时间等。基于 HTTP 协议、W3C 标准的耗时泳道图和页面加载元素瀑布 图,提供细粒度的故障定位能力


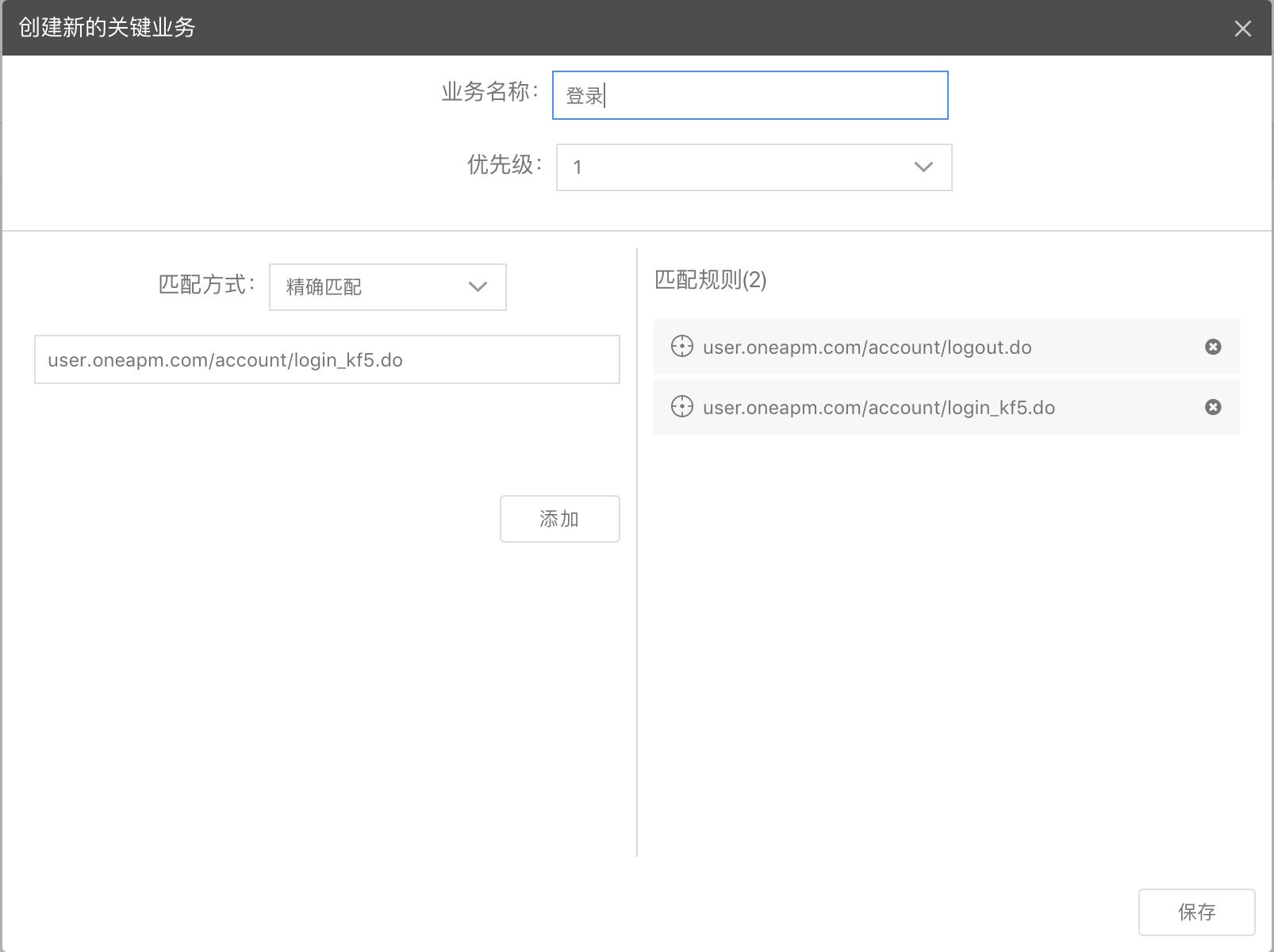
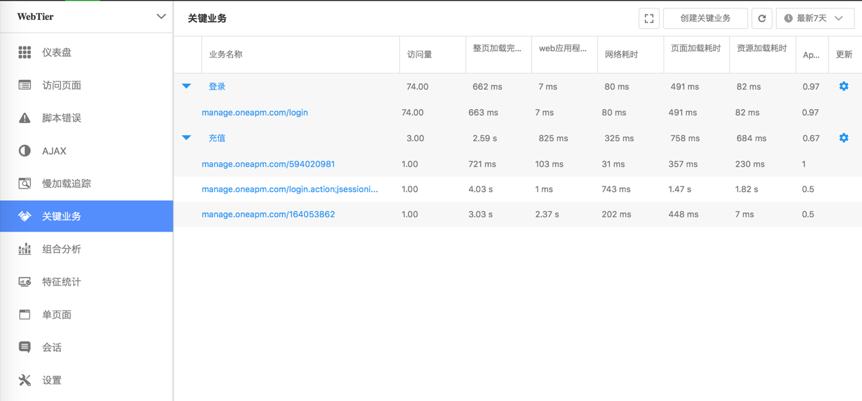
03 自定义关键业务,帮助用户快速聚焦核心业务质量
用户可以根据业务管理需要,将一个或一组 URL 定义为一个关键业务。通过关键业务可以实 现 Web 页面的分组管理,便于用户对其最核心业务的核心页面质量进行集中管理。


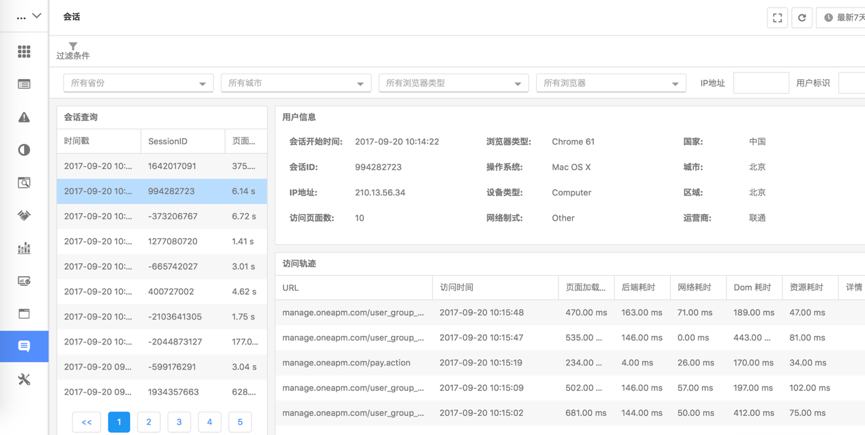
04 单用户行为追踪,精准还原用户页面操作行为
基于会话的单用户行为追踪,完整记录每个用户的访问轨迹,准确定位影响用户体验的问题 页面,及问题页面产生的原因。

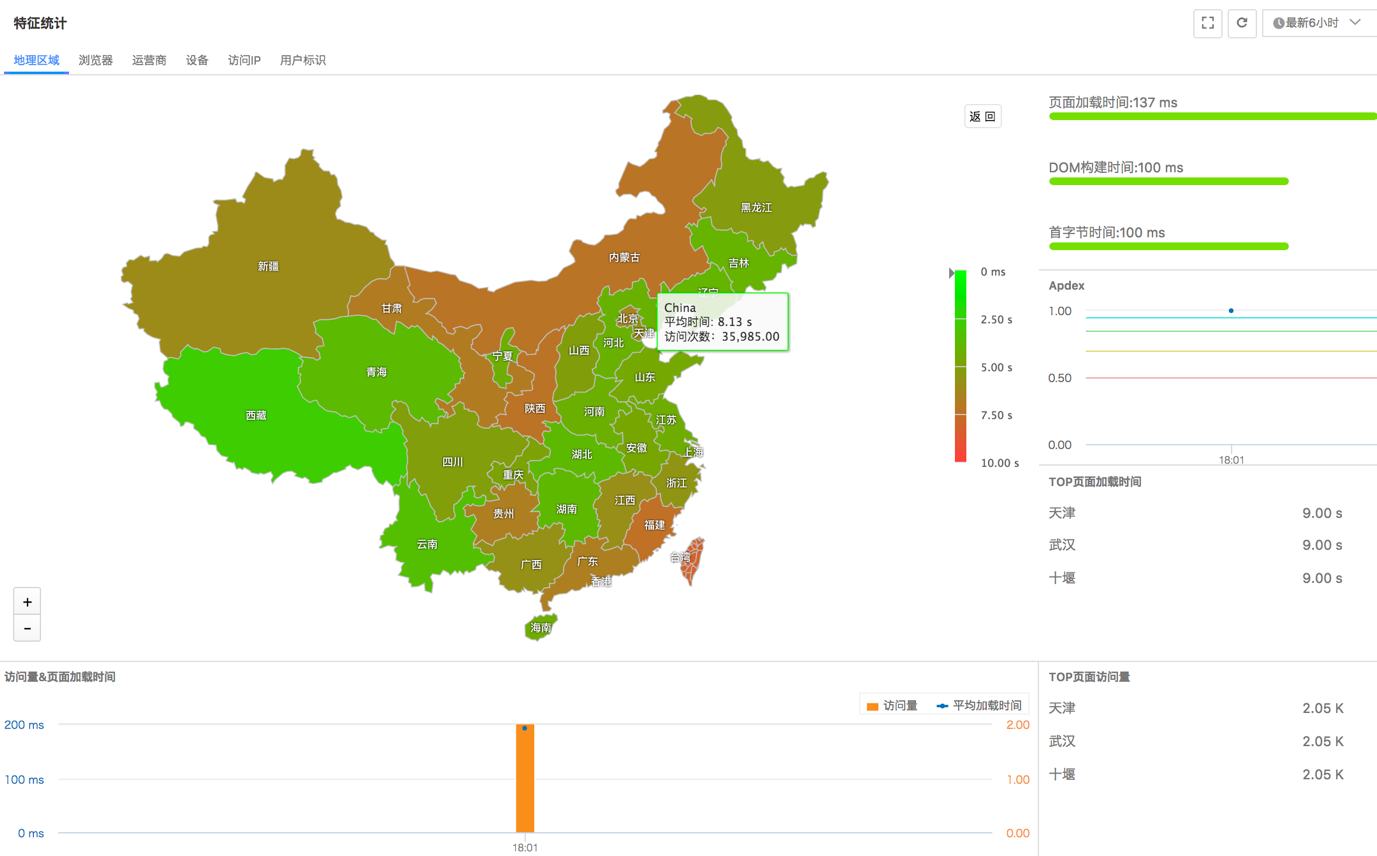
05 多维度数据分析与对比,轻松找到优化关键点
Bi 提供浏览器、地理位置、设备类型、IP 地址等用户特征信息,用户特征结合具体指标进 行对比分析,可以查看不同用户特征的占比。通过对比分析,业务运维部门可有针对性的对 Web 应用进行优化。

06 AJAX 请求监控,洞悉页面背后的异步性能
AJAX 请求是数据交互、用户交互体验的重要指标,Bi 可以采集到 AJAX 的发生时间、执行 时间、流量、调用次数、请求的吞吐量、http 状态,帮用户洞悉页面之后异步交互的性能表现。
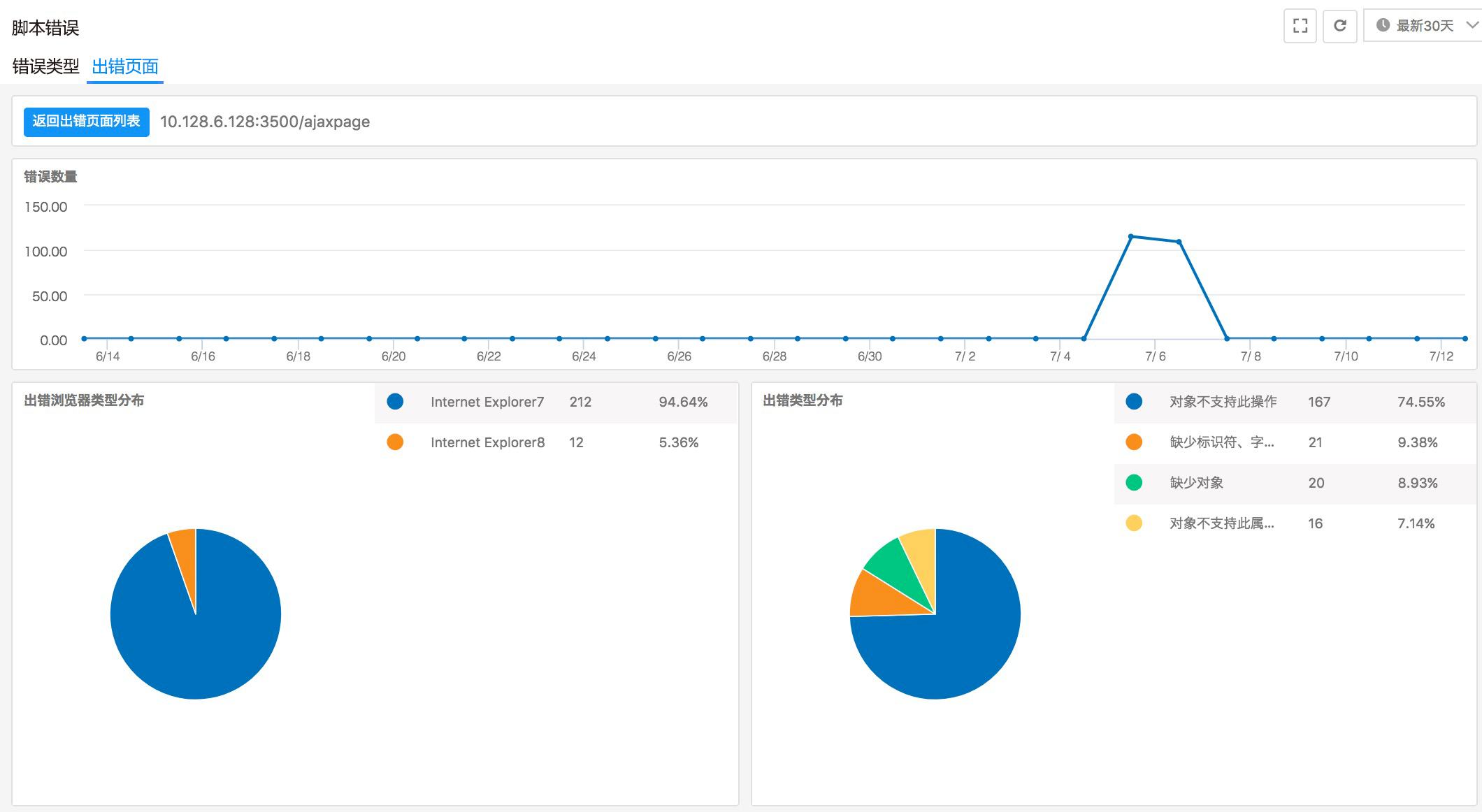
07 采集 JavaScript 错误,快速还原页面故障现场
收集 JavaScript 脚本错误 , 可以快速了解和统计用户端 JS 报错的情况。JS 错误统计细分为 URL、发生时间、浏览器类型、错误信息、请求参数、自定义参数、样本堆栈信息等。


第一步:在云市场中选择需要的产品,点击「立即购买」
第二步:支付成功后,点击「管理控制台」

第三步:在产品开通后,复制「免登录地址 URL」到浏览器中打开,按照流程注册 OneAPM 账号即可。

第四步:复制「免登录地址 URL」到浏览器中,打开 OneAPM 注册页面,完成注册。
第五步:完成注册后,在个人中心的「团队信息」一栏中可以查看到购买账户时间已生效。如有疑问请联系技术支持:support@oneapm.com
| 适用系统版本 | Windows,Linux,IOS/OSX,Android |
| 版本号 | v4.0 |
| 交付方式 | SAAS |

你也使用过这款产品吗?欢迎分享你的见解
与大家分享你的见解、观点、比较或使用心得